Mui React Calendar
Mui React Calendar - We started from scratch, setting up our project environment and installing the necessary dependencies. Date pickers are displayed with: This component relies on the date management library of your choice. You've successfully built a dynamic calendar application using react, material ui, and typescript. Date pickers let the user select a date. Api reference docs for the react datecalendar component. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Learn about the props, css, and other apis of this exported module. Learn about the props, css, and other apis of this exported module. The date calendar component lets users select a date without any input or popper / modal.
GitHub MUKDev/reactmuieventcalendar React component built with MUI, Moment.
Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Api reference docs for the react datecalendar component. Learn about the props, css, and other apis of this exported module. Date pickers let the user select a date. But i want to change the default ui provided by the mui.
React Mui Calendar Brina Etheline
You've successfully built a dynamic calendar application using react, material ui, and typescript. Date pickers let the user select a date. I am using material uis datepicker component in one of my projects. The date calendar component lets users select a date without any input or popper / modal. Api reference docs for the react datecalendar component.
React Mui Calendar Brina Etheline
Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. This component relies on the date management library of your choice. Api reference docs for the react datecalendar component. Date pickers let the user select a date. But i want to change the default ui provided by the mui of.
Modernize React MUI Dashboard Theme by AdminMart
You've successfully built a dynamic calendar application using react, material ui, and typescript. The date calendar component lets users select a date without any input or popper / modal. Api reference docs for the react datecalendar component. Learn about the props, css, and other apis of this exported module. I am using material uis datepicker component in one of my.
GitHub MUKDev/reactmuieventcalendar React component built with MUI, Moment.
Learn about the props, css, and other apis of this exported module. But i want to change the default ui provided by the mui of the calendar component. I am using material uis datepicker component in one of my projects. Date pickers let the user select a date. The date calendar component lets users select a date without any input.
MUI ReactFullcalendar Codesandbox
Date pickers are displayed with: Learn about the props, css, and other apis of this exported module. Api reference docs for the react calendarpicker component. I am able to change the color and font. You've successfully built a dynamic calendar application using react, material ui, and typescript.
reactjs How to app stylings to the calendar in DatePicker component MUI Stack Overflow
This component relies on the date management library of your choice. Date pickers let the user select a date. Api reference docs for the react calendarpicker component. Learn about the props, css, and other apis of this exported module. We started from scratch, setting up our project environment and installing the necessary dependencies.
React Calendar A Super Fast Calendar Component For React Apps
Api reference docs for the react datecalendar component. Learn about the props, css, and other apis of this exported module. We started from scratch, setting up our project environment and installing the necessary dependencies. I am using material uis datepicker component in one of my projects. Component composition the component is built using the datefield for the keyboard editing and.
MaterialUI ReactJs CALENDAR YouTube
I am able to change the color and font. Api reference docs for the react datecalendar component. But i want to change the default ui provided by the mui of the calendar component. Date pickers let the user select a date. Learn about the props, css, and other apis of this exported module.
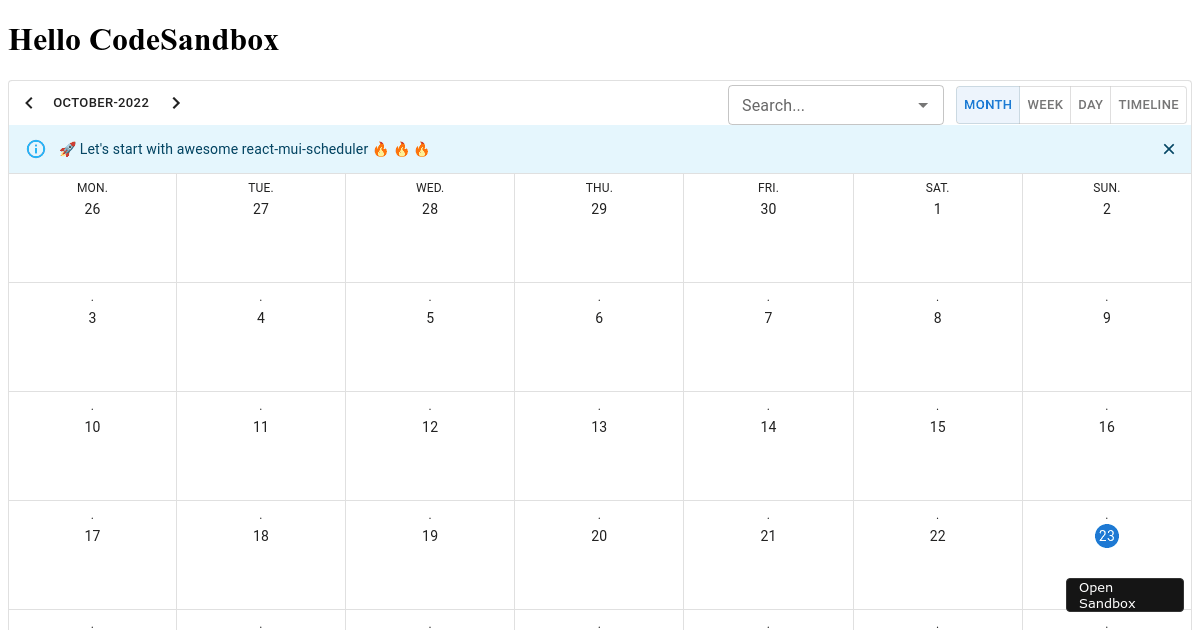
reactmuischeduler examples CodeSandbox
I am using material uis datepicker component in one of my projects. Api reference docs for the react datecalendar component. Date pickers are displayed with: We started from scratch, setting up our project environment and installing the necessary dependencies. Learn about the props, css, and other apis of this exported module.
Api reference docs for the react calendarpicker component. Learn about the props, css, and other apis of this exported module. But i want to change the default ui provided by the mui of the calendar component. This component relies on the date management library of your choice. Api reference docs for the react datecalendar component. Date pickers are displayed with: I am able to change the color and font. You've successfully built a dynamic calendar application using react, material ui, and typescript. I am using material uis datepicker component in one of my projects. We started from scratch, setting up our project environment and installing the necessary dependencies. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Learn about the props, css, and other apis of this exported module. The date calendar component lets users select a date without any input or popper / modal. Date pickers let the user select a date.
We Started From Scratch, Setting Up Our Project Environment And Installing The Necessary Dependencies.
This component relies on the date management library of your choice. I am able to change the color and font. I am using material uis datepicker component in one of my projects. Api reference docs for the react datecalendar component.
Learn About The Props, Css, And Other Apis Of This Exported Module.
Date pickers are displayed with: Learn about the props, css, and other apis of this exported module. You've successfully built a dynamic calendar application using react, material ui, and typescript. The date calendar component lets users select a date without any input or popper / modal.
Component Composition The Component Is Built Using The Datefield For The Keyboard Editing And The Datecalendar For The View Editing.
Api reference docs for the react calendarpicker component. Date pickers let the user select a date. But i want to change the default ui provided by the mui of the calendar component.